
Common Website Issues: Fix ’em or Forget ’em?
Updated last on:
March 2, 2023
Common website issues like typos, broken links, non-friendly URLs, and slow loading pages can become major issues left unresolved. Here are 12 issues you should start fixing today, this month, and this quarter.

by Eric Sharp
TOPICS:
Ain’t nobody got time for this!
Or should you make time?
Quality traffic, great content, and a solid conversion rate are a few pillars of a successful website. If a website were a car, these pillars would be like strong brakes, a clean engine, and smooth transmission. These major items can consume our focus and create distraction from possible minor issues.
Sticking with the car analogy, minor website issues are like overdue oil changes, dim headlights, and wearing tires.
Here’s my point. Minor issues, whether it be a car, or a website, will become major issues if left unresolved. They’ll surprise you, inconvenience your life/business, and require lots of $$$ to fix.
Below are 12 common website issues organized by what you should fix:
Let’s begin this diagnostic.
Fix Today: quick and easy
1. Spelling Errors
Typos and grammatical errors may seem forgivable, but they send a unprofessional message to your audience. Whomever has copywriting responsibilities in your organization, ensure they have a fresh set of eyes before publishing. Every single person wanting to generate quality website content needs an editor in their life.
2. Broken Links
These issues can frustrate users and dissolve engagement pretty quickly. To approach fixing broken links, use a tool like broken link check rather than manually checking for them. It’ll save you hours of time.
3. Copyright Year Not Current
What is your gut reaction when you see this on a website?
Copyright © 2012 Company XYZ. All Rights Reserved.
Though your business may be healthy and growing, this outdated copyright year gives the impression that your company is either out of business, on the way out of business, or simply indifferent. Don’t let this detail send the wrong message.
4. Missing/Broken Images
A missing or broken image is a careless website error. They’re easy to diagnose and about as easy to fix — if you have a content management system. Don’t have a CMS? This could be a sign you need a website rebuild.
Fix this Month: will take some work
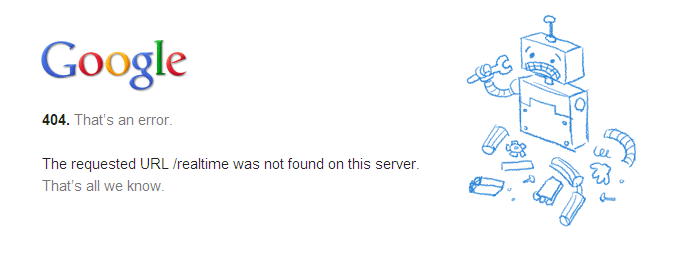
5. Non-friendly 404 Page
A standard 404 page abruptly stops user engagement & provides no helpful feedback.
A 404 or “Not Found” error message is a website’s standard response when a user tries to follow a link to a page that is either dead or broken.
Customize your default 404 page and treat it as opportunity to 1) acknowledge the error in a friendly demeanor and 2) guide them to what they may be looking for. Become inspired with these creative 404 pages.
6. Non-friendly URLs
Though not a website “error” per se, non-friendly URLs carry repercussions from a search engine perspective. They’re also hard to remember, link to, and share via social platforms.
- Friendly = www.website.com/service/more-info
- Not Friendly = www.website.com/cgi-bin/gen.pl?id=8&view=standard
A site wide change in URL structure is a big deal, so treat this fix with careful planning.
7. Canonicalization
From an SEO perspective, this is certainly a website error rather than a recommendation. Ian Lurie, from Portent, sums up canonicalization as:
Having one address and only one address for one page of my web site.
If you can access your website via these two ways, you have two different canonical addresses:
- http://www.mywebsite.com
- http://mywebsite.com
This impacts your SEO and spawns duplicate content issues (diluting authority and links).
8. Duplicate Content
Sometimes an unknown byproduct of improper canonicalization, other times an information architecture oversight. If you have the exact same content, in two different places of your site, remove one of those pages.
This typically isn’t an issue with smaller sites (if you have a single canonical address). With larger sites with thousands of pages, duplicate content is more likely to occur (and is a common SEO mistake)
Fix this Quarter: Needs plenty of planning, website expertise
9. JavaScript Errors
Do drop down menus work intermittently? Are photo galleries difficult to navigate? Do subtle animations sometimes work? (think minor user interface effects, not “Flash intros”).
These are just a few possible signs that your website is laced with Javascript errors.
They not only create a choppy user experience, but could also prevent people from navigating to critical pages, viewing content and completing forms (more on Validation in #11 below).
Ouch.
10. Slow Loading Pages
The load speed of each individual page of your website is a critical “under the hood” component that search engines (and users) will take quick notice of.
If your website (or your website’s server) is dragging along, you could face a high bounce rate and low conversion-rate. This also impacts your SEO.
Use a free tool like Pingdom’s Website Speed Test to diagnose any issues and then roll up your sleeves.
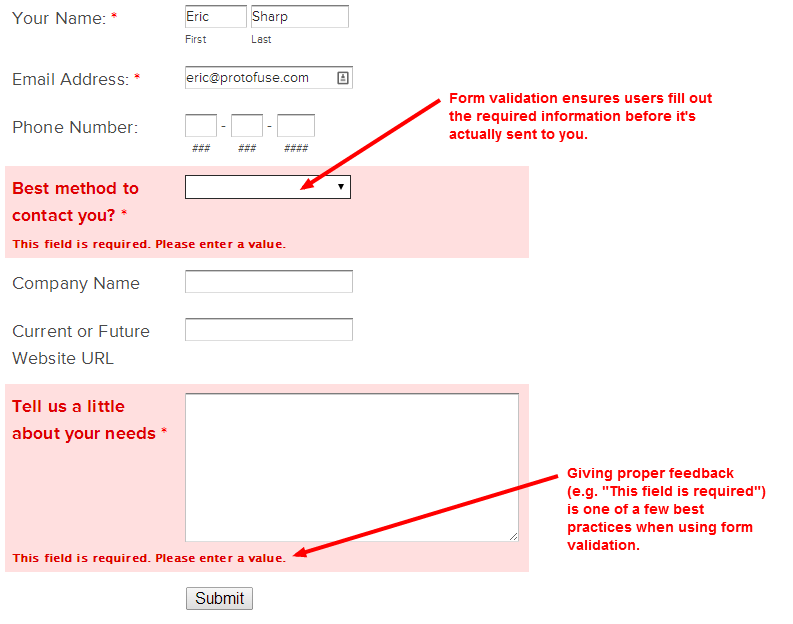
11. No Form Validation
The goal of form validation is to ensure users provide the necessary and properly formatted information to complete a conversion.
Proper validation will increase your chances of people completing forms faster and easier. Why not make this easy? It could be the difference maker in converting that anonymous visitor into a qualified lead.
12. Browser-specific errors
Though never viewed as the glamorous part of a web developer’s job, browser-specific errors are to building websites as bussing tables are to waitering. No one enjoys it, but it needs to be done.
(Thanks to Ponderosa Steakhouse, I can speak from experience here.)
If you’re constantly browsing your company’s site in Firefox, give it a shot in Chrome, Internet Explorer or Apple Safari. Observe how each browser will render your website differently, but be more on the lookout for elements that simply don’t work (e.g. menus don’t function, page layouts are dramatically skewed).
Also be sure to put these glaring browser differences in context by understanding browser statistics and trends and looking at your Analytics (e.g. IE might only represent 5% of your total traffic). If you’re feeling super geeky, use a tool like BrowserStack to get an accurate understanding of how your website functions in not only different browsers, but multiple versions of browsers.
Fix these website issues: It’ll be worth it
Don’t let the minor issues with your website turn into major ones. Be cognizant of these common ones and comfortable with the fact that improving and growing a website comes with some collateral damage.
Fix the small website issues in the short-term and form a plan for the more difficult ones in the future.
I’m not telling you it’s going to be easy – I’m telling you it’s going to be worth it.Art Williams
Need website help?

We're all about websites — especially websites that are loved by people and Google.
Since 2001, we've been helping clients nationwide turnaround their outdated and under-performing websites.

"Our website is generating quality leads every week thanks to their website consulting."
Steve L.
Cactus Technologies
Hey, you made it!
There is gobs of information available today — I'm honored you found this article interesting enough to make it here. I hope this insight leads you to a better-performing website!


About the Author
Eric Sharp is the founder of ProtoFuse and has been in the website trenches since 1999 — right before the dot-com boom redefined the website landscape. Since then, he's accumulated 25 years of digital marketing experience and prides himself on creating websites "Loved by people and Google". Outside of websites, it's all about fam time with his wife and 3 kids. He enjoys CrossFit, cooking steak on his cast iron skillet, collecting Jordan sports cards, and Daaa Bears.