10 Signs You Need a Website Rebuild
Updated last on:
April 4, 2023
Rebuilding a website takes money, time and people. If you’re on the fence, here are reasons 10 reasons why it might be time to start planning your website rebuild.

by Eric Sharp
TOPICS:
Trying to decide if you need a website rebuild?
This list will help.
1. Your Website Goals aren’t WRITTEN down
What are your website goals? Have you created them? Better yet, are they written down?
Are you trying to increase leads? Drive more non-branded organic traffic? Reach a niche audience? Provide a platform so your content strategy can be executed? All of the above?
Websites need goals, just like the other intricate parts of your business. Without them, your company will have difficulty determining ROI and your webmaster/web company might make some up (which probably won’t map to your business objectives).
Goals are typically decided upon in your website strategy.
2. Website performance isn’t being reviewed
If you’re not discussing metrics and conversions on a periodic basis (we prefer monthly reviews), it’s at least a sign your website needs more attention and at worst, something could be seriously broken.
Performance is about measuring and improving your website based upon user’s actions. Get in a routine of reviewing your analytics and viewing reports such as traffic sources, top content, and conversions.
Just like a garden, a website needs to be nurtured. You need to make time and determine what’s working and what’s not.
3. There’s no Content Management System
If you’ve maybe heard the word “CMS” buzzing around the office, it’s probably someone within Marketing, Sales, IT or Leadership wanting to edit existing content, publish new content, access an important database (e.g. submitted leads), or edit permissions for a user.
If “CMS” is then followed up with a “Where?”, “Why not?” or my favorite, “Really??” — there’s a strong possibility a CMS doesn’t even exist. That’s a big problem for not only that individual asking the questions, but your entire organization.
Your CMS is a key to ensuring your site stays active, healthy and accessible for key stakeholders.
For the record, we love WordPress. See our WordPress-specific recommendations in our website tools.
4. Your Users and their Motivations and Goals are Unknown
If I say “website user persona” and you say “what’s that?”, your website probably isn’t communicating well or inspiring action (more on user action below).
Steve Mulder, author of The User is Always Right, makes a case that personas help:
- everyone make better decisions
- create one shared vision
- make user research come to life
Know your website users. Carefully build personas. Give them what they need. Walk around early and often during planning meetings and ask “What do our USERS need?” rather than “What do WE want?”
5. Calls-to-Action are buried within content, small or indistinguishable
Imagine shopping at your local grocer, loading up your cart with carefully selected produce, meats, beverages, and of course — ice-cream.
You’ve walked the aisles for 15 minutes, completed your list, and proceed to the front of the store for checkout. You round the corner, look for checkout lanes — and it hits you.
There are NO checkout lanes to be found, just more and more aisles of food.

No customer service. No signs. No guidance on what to do next. Nowhere to go except the land of frustration (and to think this place wants my money??)
Imagine how frustrated of a shopper you would be if this scenario played out. You’re ready to complete your visit and the store is making it onerous for you to take action. Bingo.
This is exactly how a user feels if you don’t make your calls-to-action clear and accessible on every page of your website. If they are about to take action (e.g. request a call back, sign up on a mailing list, inquire about your services, etc.), here’s some advice: Don’t make it difficult.
Design in major CTAs to your global header, body content, side margins and sometimes even your footer when appropriate. A rule of thumb is 1-3 CTAs on every page of your website.
Nobody likes melted ice-cream. Nobody.
6. No visual design consistency with other material
Does it feel like your website reflects a different company? Have you re-designed your branding guideline (e.g. logo, colors, typography) and those elements haven’t been woven into the visual design of your website?
Though some within your organization may feel this is simply an annoyance, I’d argue that it’s much worse. The inconsistency is disconnecting your current and potential customers from your company’s vision, mission, personality, messaging and overall ability to communicate with intent. Yes, design can do that.
Your website should be treated as your most important communication asset. If it’s not in harmony with your outbound marketing (e.g. collateral, tradeshow displays, presentations), let that sentiment transition from annoying to disconcerting and begin to take action.
7. No Content Strategy
Do you have a blog? Great. This still doesn’t mean you have a content strategy.
A blog is simply a tactic. Kristina Halvorson, author of Content Strategy for the Web, defines a content strategy as:
The practice of planning for the creation, delivery, and governance of useful, usable content.Kristina Halvorson
Do you have plan? Who are the authors? How often do they write? About what? Who’s the editor? Is the content actually being viewed, shared, and engaged? (If you open up comments, you sure better be responding!)
Without a plan, your blog will be like a bottle rocket on the 4th of July. Great anticipation, lots of excitement, and then fizzle to black. A valuable content strategy is not just about which tactics you use, it’s about coming up with a plan for creating, publishing, and overseeing content that is useful for your audience.
Don’t believe me? Here are 3 content marketing examples that worked for me!
8. TABLES being used for layout and structure

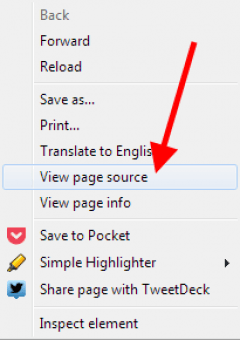
Right click anywhere in the body of your website (not on an image) and select “View page source” from the menu.
A new tab in your browser will launch and display a bunch of code. Briefly scan the code and be on the lookout for <TABLE> within that mess. If you start seeing repeated usage, then it’s certainly a sign your website has exceeded its shelf life.
Behind the scenes, websites are run by code. That code should adhere to the latest web standards so it can be multi-browser compatible, provide proper accessibility and enable search engines to understand it. I could add maintainability to that list, but that’s for another day.
Why does this matter? Well, for you non-technical folks, that code is like the engine to your vehicle. To everyone on the road, they see metal, plastic and paint color. However, your engine is the real reason you get from Point A to Starbucks, er, Point B.
Your website’s code is the engine that makes it go.
Learn more with this comical presentation on Tables vs CSS.
9. No Search Engine positioning for Non-Branded Keywords
Though a complete rebuild might be excessive if this is your reality, it’s still a hefty sign that your website is missing out in big opportunities.
I’ve seen many people become cheerful when their company name rank’s #1. I unfortunately then become the party pooper when I explain why ranking #1 for your brand name isn’t all that. With minimal content and basic SEO, this should happen fairly automatically.
You should be more concerned in positioning yourself for keywords that describe your services, products and expertise — these are non-branded keywords. For example, if you’re a pet boarding facility, optimize for keywords such as “dog boarding” or “doggie day care”. Not, “Sally’s Doggy World”.
Remember, focus on keywords that’ll aid in attracting those potential customers that aren’t aware you exist! If your SEO person takes ultimate pride in ranking for branded keywords, find a new one. Learn more about modern SEO practices and techniques.
10. Flash-based navigation, key content or entire site

Apple and Flash have/had a rocky relationship. The late Steve Jobs had concerns over performance, reliability and security.
If any part of your site is in Flash, that content won’t display on the world’s best selling smartphone (iPhone) and tablet (iPad). That could spell serious trouble if, (gasp), your entire site is in Flash. Talk about a show stopper since mobile traffic has exceeded that of desktop traffic.
Aside from compatibility issues on Apple devices, Flash-based websites bring a multitude of challenges to search engines, screen readers, maintainability (there’s that word again), analytics and content management systems. Today, having a Flash website is not considered a common website issue — it’s a sign your website is extremely dated and in need of a serious rebuild.
In Closing
Rebuilding a website should be looked at as a significant investment of money, time, people — and lets not forget energy!
Once you have an understanding of the current pain points, missed opportunities and scalability issues, you’ll be able to rally major stakeholders and present a strong case.
Good luck!
Need website help?

We're all about websites — especially websites that are loved by people and Google.
Since 2001, we've been helping clients nationwide turnaround their outdated and under-performing websites.

"Our website is generating quality leads every week thanks to their website consulting."
Steve L.
Cactus Technologies
Hey, you made it!
There is gobs of information available today — I'm honored you found this article interesting enough to make it here. I hope this insight leads you to a better-performing website!


About the Author
Eric Sharp is the founder of ProtoFuse and has been in the website trenches since 1999 — right before the dot-com boom redefined the website landscape. Since then, he's accumulated 25 years of digital marketing experience and prides himself on creating websites "Loved by people and Google". Outside of websites, it's all about fam time with his wife and 3 kids. He enjoys CrossFit, cooking steak on his cast iron skillet, collecting Jordan sports cards, and Daaa Bears.