
5 Ways a Content Wireframe Makes for Better Content
Updated last on:
July 14, 2022
Website content needs careful planning, and wireframing is your content’s greatest ally. By investing in the wireframe process early, you’ll produce better content.

by Eric Sharp
TOPICS:
Quick Summary
Your content is the heart and soul of your website and it can easily, and unfortunately, be treated as an afterthought. Content discussions should begin early in the website planning process, and wireframing is one of your content's greatest allies. Wireframes will make your content better in five ways: 1) helps you put content first 2) prioritizes your content 3) determines content formatting 4) helps you visualize content within the user interface — which provides context 5) provides an inventory wake-up call of your creative assets (e.g. images, PDFs, videos, etc.). Using wireframes to plan your content produces better content in the long run.
We’ll figure out the content, later.
Ever been in a website planning meeting and heard this? How’d that work out?
Once you were forced to address all that juicy content, did the process suddenly become laborious? Did the content get the TLC it deserved? How’d it look once you saw it within your website? Did it feel shoehorned? At the very least, I’m sure you could admit the process could have been somewhat better.
Wireframing: Content’s greatest ally
Don’t think of your website content as a “figure it out” sort of thing.
Your content is the heart and soul of your website, it can easily — and unfortunately — be treated as an afterthought. Wireframing is your content’s greatest ally. By investing in the process early, you’ll produce better content later.
Here are 5 ways a content wireframe will make your content better.
1. Wireframing helps put content (in particular, words) FIRST!
This is a frame of mind. Content first. Say it with me. “CONTENT FIRST!” Choosing your website’s color palette via website mood boards is fun. Making technology decisions such as which CMS to use, is critical. Discussing where your traffic will come from is important. I get it. There are various moving parts to a website.
But, there’s none more important than the actual content on your website.
Effective websites pay attention to text and its impact on overall messaging.
Wireframing almost forces you to think about words earlier than you’re maybe comfortable with. But, that’s a GOOD thing as too many content revisions could blow your website budget.
2. Wireframing helps you quickly PRIORITIZE content
On our homepage, how do we get people to focus on our value proposition rather than our most recent blog or social media links?
Great question. Imagine if you could get that answer quickly and easily.
(That’s your cue content wireframe.)
A wireframe will help you prioritize information for every page of your website by utilizing design principles such as:
- Scale
- Contrast
- Proximity
- Whitespace
- Hierarchy
- Rhythm
When you start applying design principles to your content, you begin taking control of the desired experience you want people to have. This is designing for flow, a major factor in conversion.
When elements have the same size and contrast, they are perceived as equally important. Sometimes that’s good. Sometimes that’s very bad.

3. Wireframing helps you determine content FORMATTING
Saying, “This page will just have some content” is like saying “This house will just have some walls.” Regardless if you’re building a website or a house, both approaches aren’t helpful.
Wireframing begins content formatting conversations such as:
- “Will a few paragraphs and a simple image work for this content?”
- “Should this content be shown in tabs or an accordion?”
- “Is a data table the best way to present this content?”
There are multiple user interface elements at your disposal. Wireframing allows you to evaluate quickly what kind of UI element does the best job.

4. Wireframing helps you VISUALIZE content within an interface, which provides context
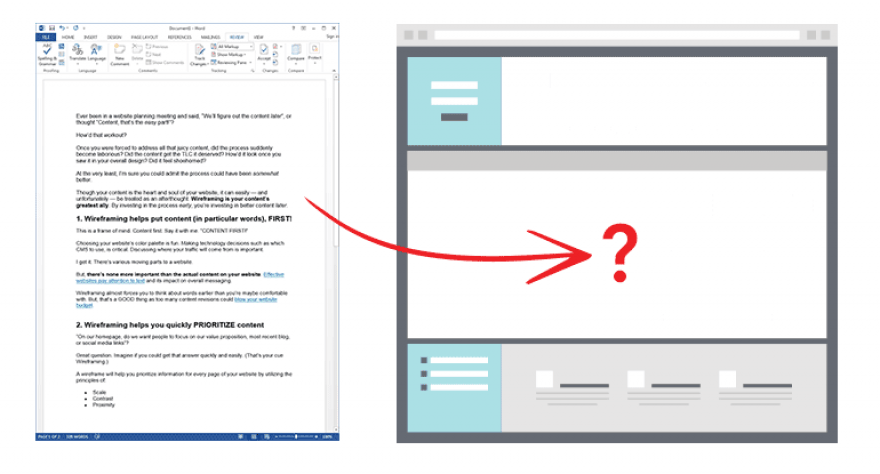
Ever stared at a Word doc and thought, “Hmm, how is this content going to look on the website?”
Why wait months to find out? If you’ve already site mapped out the structure of your website, jump into wireframing!
Once content leaves the simplicity of a Word doc, context changes. A wireframe shows how this content works in a graphical interface where menus, other content, and calls to action surround it. Visualizing how content looks, adapts and functions within a website early in the planning process is nearly impossible without wireframing.

5. Wireframing helps you take INVENTORY of creative assets (images, PDFs, videos, audio)
Content wireframing will serve as a wake-up call.
It helps spotlight creative assets that need to be purchased, created, edited, or re-factored. The earlier you address this inventory, the more time you’ll have to prepare and polish them before they make their way into the website.
Wireframing jumpstarts conversations around:
- Images. Do we need a product/service photoshoot? What about stock photos? (Careful, overuse leads to a generic website.) Are illustrations and/or infographics important?
- PDFs. Are they optimized for the Web? Do they need editing?
- Videos. What videos around our company, products/services need creating? Are the existing videos dated? Do they need trimming? (helpful read: The Ideal Length of YouTube Videos)
- Audio. How’s the quality? What’s the file type? Do they need edited/optimized? How should we present to a user?
Final thought
If you want your content to be attractive and engaging, don’t treat it like some small detail. Treat it like a BIG detail. In fact, plan as if it’s the most important detail.
Content needs careful discussion, analysis, and creation. Wireframing is the tool and process you can use early on that’ll produce better content in the long run.
Need website help?

We're all about websites — especially websites that are loved by people and Google.
Since 2001, we've been helping clients nationwide turnaround their outdated and under-performing websites.

"Our website is generating quality leads every week thanks to their website consulting."
Steve L.
Cactus Technologies
Hey, you made it!
There is gobs of information available today — I'm honored you found this article interesting enough to make it here. I hope this insight leads you to a better-performing website!


About the Author
Eric Sharp is the founder of ProtoFuse and has been in the website trenches since 1999 — right before the dot-com boom redefined the website landscape. Since then, he's accumulated 25 years of digital marketing experience and prides himself on creating websites "Loved by people and Google". Outside of websites, it's all about fam time with his wife and 3 kids. He enjoys CrossFit, cooking steak on his cast iron skillet, collecting Jordan sports cards, and Daaa Bears.